Dreamweaver CS3集(jí)成了AJAX框架Spry,使(shǐ)得我最(zuì)近(jìn)对(duì)Spry感上了兴趣(qù)。
再次说明下 Spry是(shì)Adobe公司推出(chū)的AJAX框架(jià) ,所谓AJAX框架(jià),就先谈目前流行的Web2.0。
1,这(zhè)些Web2.0站点(diǎn)从(cóng)页面形式(shì)上来看,页面(miàn)与浏览者的交互很时(shí)尚、也很人性化。比如注册信(xìn)息时输入邮(yóu)箱不规则,页面立即提(tí)示……当然这在Web2.0之前已有应用,但(dàn)是从(cóng)来没(méi)有哪(nǎ)个时候像(xiàng)现在(zài)如此(cǐ)推崇此类即时检测(cè)等(děng)很符合用户体验的技(jì)术,这(zhè)些(xiē)脱离不了Javascript脚本的编写,其已属于AJAX的定(dìng)义范畴。
2,当然(rán)AJAX不仅仅(jǐn)是这些(xiē),比如要做个“TabPane 选项卡”很炫酷的页面展示功能,我们(men)手写Javascript脚本就比较的费事,当然还有很多的在(zài)Web2.0站(zhàn)点看到的比如“显示和(hé)隐(yǐn)藏”、“淡入淡出”等(děng)特效,这些(xiē)都(dōu)离不开Javascript,而现(xiàn)在我们也(yě)称为AJAX技术(shù)。
3,AJAX最核心的技术就是数据处理的能力,并能进行远程异步处理的能力,主要集中在(zài)对XML数据(jù)的数据交互上。
所有(yǒu)这些,Javascript占最大比(bǐ)重,XHTML、CSS作为表(biǎo)现(xiàn)形式而(ér)存在、因XML涉及的XSLT、XPATH等技(jì)术融(róng)入其中,还有相关的DOM操作,这些所有有需(xū)要功(gōng)能文(wén)件(jiàn)的组合体就构成了AJAX框架(如果可以,你也可(kě)以自(zì)己写一个AJAX框架给(gěi)大(dà)家使用)。
Adobe Spry 介绍页(yè)有这样一句话(huà):
With Spry, you can use HTML code, CSS code, and a minimal amount of JavaScript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用Spry框架,用HTML、CSS、JavaScript就可以在HTML文章中展现XML数据、建(jiàn)立诸如炫酷菜单的(de)一些界面(miàn),还(hái)有其他的一些页面特效(大体上分了(le)三(sān)类内容,这也是Spry AJAX框架所(suǒ)具(jù)备的(de))。
由此(cǐ),学习Spry就可以从(cóng)如下三点开始(shǐ):
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前天(tiān)关于 Dreamweaver CS3集成Spry效果(guǒ)试(shì)用 就是(shì)Spry widgets中的一例,今天介绍的表单(dān)检(jiǎn)测还属(shǔ)其(qí)中内容。
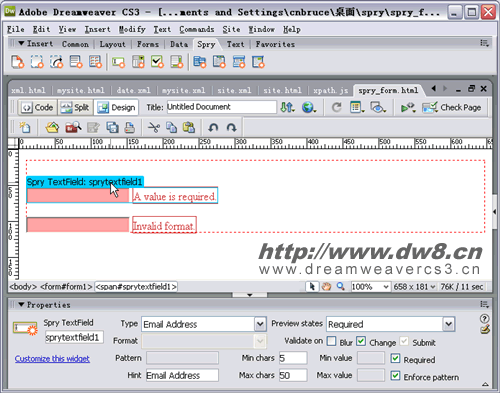
在页面中插入“Spry”-“Spry validation text field”文本框之后(hòu),在选中该表单元素之(zhī)后除(chú)了显示其元(yuán)素属性以外,在选(xuǎn)择(zé)该表单元素(sù)之上的蓝色文本“Spry TextField”,属性面板中显示了表单验证相关的选项内(nèi)容。
比如下(xià)图就是选择“Type”是(shì)“Email Address”的邮(yóu)件输入(rù)检测,触(chù)发的动作默认是“Submit”,当然自己也(yě)可以选择“Blur”或“Change”,对于这些操(cāo)作,则(zé)要求使用者(zhě)具备简单的Javascript知识(shí)。还可以设置默(mò)认文本提示,是否(fǒu)必须(xū)填写等。

测试地址: http://www.dw8.cn/demo/spry/spry_form.html
这些(xiē)操作,对于(yú)有Dreamweaver经(jīng)验的用(yòng)户来说,曾(céng)经是在DW的脚(jiǎo)本行(háng)为中的操作,不过那(nà)些显示(shì)的是弹出警告框,而现在(zài)是紧随表单(dān)元素(sù)之后的即时显示的文(wén)字信息,相(xiàng)比(bǐ)较(jiào)一下哪(nǎ)个更让用户觉得亲(qīn)切(qiē)呢?——这就(jiù)是(shì)Web2.0在表(biǎo)现形式上质的飞跃。
利用Spry框(kuàng)架提供(gòng)这些操(cāo)作不仅生成基于标准的XHTML+CSS代码,还能(néng)完成完(wán)善(shàn)用户体验的页面功能,这是在Dreamweaver cs3初(chū)试(shì)Spry的体会。
下(xià)面(miàn)再试用下(xià)Spry框架(jià)的Effects和XML Data,相信更精彩。 |